WordPressを使用している方で、ページの表示速度を向上させるべくAutoptimizeやa3 Lazy Loadなどを導入している方は多いと思います。
ですが、プラグインを導入した直後にLINEでURLを共有したら「タイトル」や「サムネ画像」が表示されなくなった方もいるのではないでしょうか?
本記事では、プラグイン導入やら色々いじっていたら急にLINEのタイトルやサムネが表示されなくなった問題を解決する方法をご紹介したいと思います。
プラグイン以外による原因と解決方法も細かく説明しておりますので、そちらも参考にしてもらえますと幸いです。
「OGP」設定とは?
もともとLINEやTwitter、FacebookなどでURLを共有するとタイトルやサムネが表示されるのはよく使われる機能なのでみなさんもご存知かと思います。
一般的に、タイトルやサムネを表示させたい場合は、「OGP(Open Graph Protocol)」というSNS上でWebページの内容を伝えるために定められたプロトコルの設定を組むことで表示させることが可能となります。
<meta property="og:url" content=" ページURL"><meta property="og:title" content=" ページタイトル"><meta property="og:image" content=" サムネイル画像URL">
上記のようなmetaタグをHTMLソースコード内に記述してあげることで普通はタイトルやサムネ画像が表示されます。
ただ、上記の設定が済んでいる方はLINEどころかTwitterやFacebookのタイトルやサムネまで表示されていないと思いますので、今回のポイントはここでは無いかと思われます。
LINEのURL共有で「タイトル」「サムネ」が表示されない!?
「OGP」の設定が済んでいて、TwitterやFacebookにはURL共有でタイトル・サムネが表示されているのに、なぜかLINEだけ表示されていない。
という方がこの記事に辿り着いていると思うのですが、実はLINEのOGP取得方法はTwitter・Facebookと若干異なります。
キャッシュがかなり残る
LINEは、TwitterやFacebookと比較するとかなり強くキャッシュを残す特性があります。
これは、OGP設定をする前にその対象URLを誰かに共有した場合、設定後に共有しても以前の情報をもとに送信しているため、見た目的には何も変わっていないように見えてしまうことを表します。
ただ、このケースの場合はキャッシュをクリアするか、最後の手としてはドメインを変更するという技を使えば解決します。(とは言っても基本的には時間が解決します。笑)
OGP設定自体に問題があるわけではないので、いずれ正しく表示されるかと思います。
ページデータの一部しか読み込まない?
恐らく一番の問題点はここにあると思います。
LINEは、負荷を考慮したり処理速度向上のためなのか、head情報が長くなってしまうと全ての情報を読み込まずに表示させるという仕様があります。
この場合、OGP設定など正しく表記していたとしても単純に読み込まれていないという理由だけでタイトルやサムネが表示されなくなります。
問題の特定に時間が掛かってしまいますし、どう解決しよう?と悩む点でもあります。
リセマラが気になる方はこちらも!
続きを見る




【崩壊:スターレイル】リセマラガチャ最強当たりキャラランキング!
プラグインを導入したら表示されなくなった
先ほどの「ページデータの一部しか読み込まない」という問題で、自分でHTML記述を直書きしてそうなってしまった人は、そこの記述を削除していく(あるいは短縮する)ことで解決はすると思います。
ただ中には、「プラグインを導入していたら表示されなくなった!」
という方もいるかと思います。(私もそうなりました。笑)
Autoptimizeの落とし穴
導入したそのプラグインの中に「Autoptimize」は入っておりませんか?


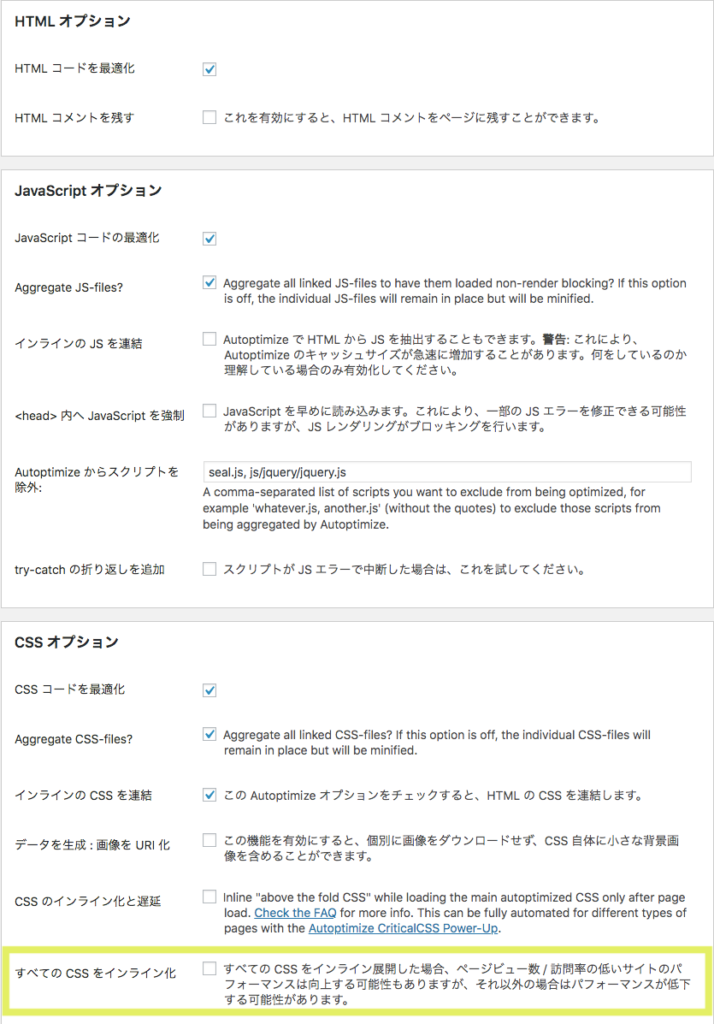
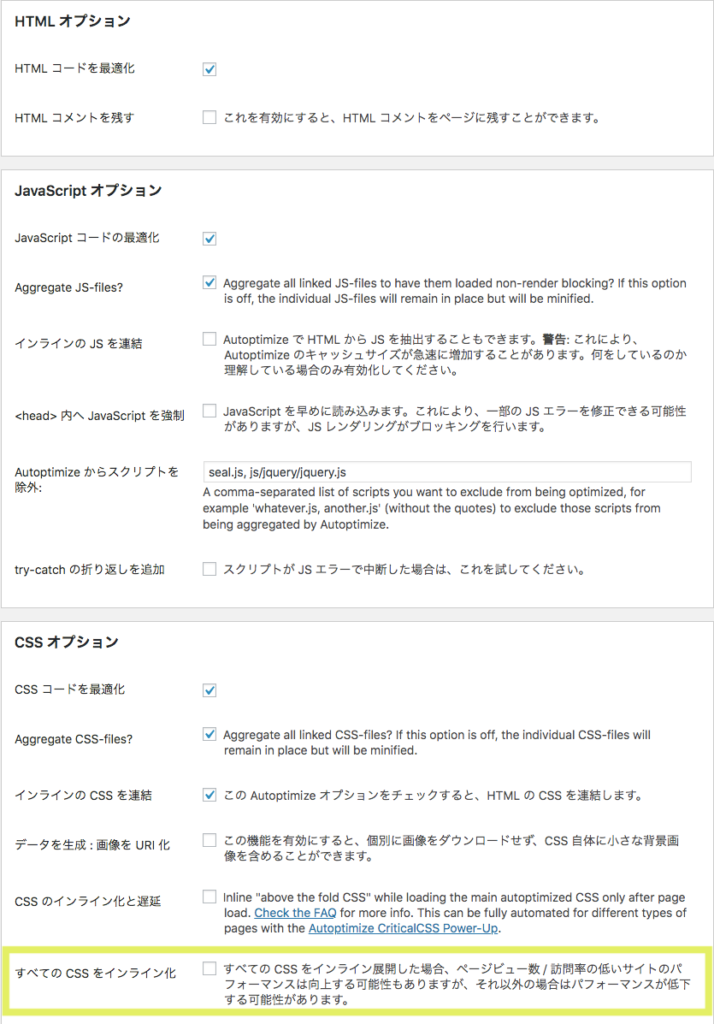
この時計のマークが特徴的なプラグインですが、Autoptimizeは「HTML」「JavaScript」「CSS」のコードを自動で短縮化してくれることで、ページの読み込み速度等を向上してくれる非常に優れたプラグインとなっております。
なのですが!
実はこのAutoptimizeで気軽に色々設定してしまうと、LINEでタイトルやサムネが表示されない現象に陥ります!


この一番下の「すべてのCSSをインライン化」のチェックボックスにチェックが入っていたりしませんか?
実はここにチェックが入っていますと、LINEでURL共有してもタイトル・サムネが表示されません。
実際に、ここにチェックを入れる入れないでURL送信テストをしてみるとわかるかと思います。(キャッシュは消してくださいね。)
インライン化というのは、細かいコードを外部ファイル化させずにHTML文書の一部として埋め込んで処理速度を向上させることを言います。(外部ファイル化している場合はファイルのダウンロード処理が走るため遅くなる。)
本来は処理速度も向上して良いのでは?と思う部分ではあるのですが、先ほども記述しました、LINEには「ページデータの一部しか読み込まない」という特殊仕様があります。
HTML文書に詰め込みすぎると情報を最後まで読み込まずに結果的にタイトルやサムネが表示されないという事象を引き起こし兼ねないのです。
もちろんこれは、元々のHTMLの記述量にもよる部分ではあるかと思いますので、全員が全員こうなるとは限りませんが、もしAutoptimizeを導入してLINEにタイトルやサムネが表示されなくなった!という方がいればぜひ試して見てください!


WordPressのプラグイン周りは何かと問題が起こる部分でもあるよね...
参考記事
おすすめのデスクトップパソコンを厳選!メーカー含め人気モデルを徹底紹介!
参考記事